����� Flash ���Ըա�����ҧ�Ҿ������� 2 �Ը� ��� Show ������ҧ�Ҿ������Ǵ��µ��ͧ ������ҧ�Ҿ�������Ẻ��չ (Tween animation)   ������ҧ��ͤ����������Ẻ��������� ��鹷�� 1 ��ԡ���͡��������ش������� (�Ҿ��� 1)  �Ҿ��� 1 ��鹷�� 2 ���ҧ�ѵ�� ���������ҵ����ͧ��� (�Ҿ��� 2 )  �Ҿ��� 2 ��鹷�� 3 ��ԡ��ҷ�������� ��ԡ���͡���� Create Motion Tween (�Ҿ��� 3 )  �Ҿ��� 3 ��鹷�� 4 ��˹�������ҧ�ҡ�ش�á�����ͧ��� �� ��ҧ 15 ���  �Ҿ��� 4 ��鹷�� 5 �Ѻ�ѵ�ط�� stage ���ǻ�Ѻ���¹�س�ѡɳ� �� ���µ��˹� ���-���� ����¹�� ��������  �Ҿ��� 5 ��鹷�� 6 ���ͺ Movie �¡� Ctrl+ Enter ���� ��ԡ���� Ctrol > Test Movie (�Ҿ��� 6)  �Ҿ��� 6 ������� Movie �� .swf 
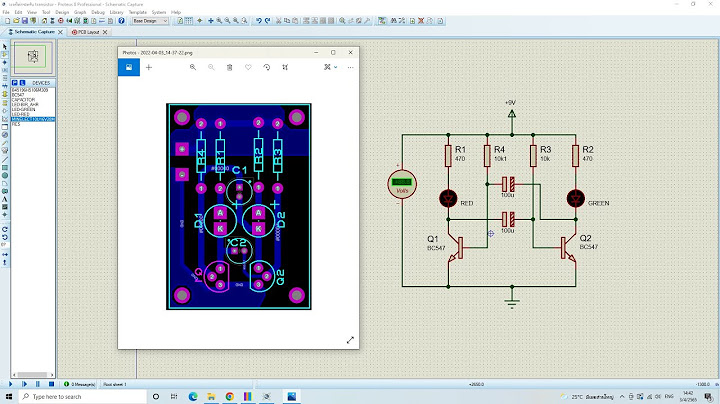
  Adobe Animate จะทำกระบวนการ Tween โดยอัตโนมัติ ซึ่งหลายปีที่แล้วเป็นหน้าที่ของนักวาดผู้ช่วย โดยโปรแกรมจะทำให้คุณสามารถสร้างเฟรม Tween ตามตัวแปรหลายๆ อย่างและช่วยให้สามารถสร้างภาพเคลื่อนไหวหลากหลายสไตล์ได้สะดวก ใช้ Tween ใน Animate เพื่อเลื่อนวัตถุตามพิกัด X และ Y สองมิติหรือหมุนวัตถุแบบ 3D ตามแกน Z ตัวละครและวัตถุใน Animate สามารถเคลื่อนที่อย่างลื่นไหลตามแบบภาพเคลื่อนไหว Flash ในยุคแรกหรือจะกระตุกน้อยๆ อย่างภาพเคลื่อนไหววาดมือก็ได้ วัตถุสามารถเปลี่ยนรูป ยืด หรือเชื่อมต่อกันได้ Classic Tween และ Motion Tween Tween ใน Animate มีสองประเภทหลักๆ ได้แก่ Classic Tween และ Motion Tween Classic Tween ใช้ในภาพเคลื่อนไหวแบบวิดีโอที่เราคุ้นเคยกันมากที่สุด ส่วน Motion Tween ใช้ในภาพเคลื่อนไหวแบบ Interactive เช่น เกมหรือกราฟิกเคลื่อนไหว เมื่อใช้ทั้ง Classic Tween และ Motion Tween คุณจะสามารถเพิ่มการเปลี่ยนแปลงในรูปแบบต่างๆ ลงในเฟรมที่แทรกอยู่ตรงกลางได้ ไม่ว่าจะเป็นตำแหน่ง การหมุน ขนาด สี และฟิลเตอร์ จากนั้นจึงปรับการเปลี่ยนแปลงของคุณด้วย Easing ซึ่งจะปรับเปลี่ยนวิธีการเคลื่อนไหวหรือการกระทำนั้น ดูวิธีใช้ Classic Tween ใน Adobe Animate ดูข้อมูลเพิ่มเติมเกี่ยวกับการสร้างภาพเคลื่อนไหว Motion Tween การควบคุม ความแม่นยำ และเวิร์กโฟลว์ Animate ช่วยให้คุณสามารถควบคุมการสร้าง Tween ของคุณได้อย่างละเอียด โดยมีเลขกำกับแต่ละเฟรมบนไทม์ไลน์ของภาพเคลื่อนไหว คุณจึงทราบเฟรมที่กำลังแก้ไข ระยะเวลาที่เกิดการเปลี่ยนแปลง ตลอดจนเฟรมแรกและเฟรมสุดท้ายของการเปลี่ยนแปลงแต่ละรายการนั้น การเปลี่ยนแปลงอาจเกิดขึ้นแบบเชิงเส้น ช้า หรือรวดเร็วก็ได้ ความเร็วระหว่างการเปลี่ยนแปลงอาจเพิ่มขึ้นหรือลดลงได้ ไม่เช่นนั้นก็เป็นไปตามพารามิเตอร์ต่างๆ ที่คุณตั้งค่าไว้เกี่ยวกับการเคลื่อนไหวในภาพเคลื่อนไหวของคุณ Tween เหมือนกับองค์ประกอบอื่นๆ ใน Adobe Creative Cloud ที่สามารถย้ายจากแอปภาพเคลื่อนไหวหนึ่งไปยังอีกแอปหนึ่งได้อย่างง่ายดาย คุณสามารถบันทึก Tween เป็น Preset ไว้ใช้ซ้ำ และผสมผสานแอสเซทภาพเคลื่อนไหวที่มีอยู่แล้วสำหรับโปรเจกต์อื่นๆ ในอนาคตได้   �������������ҧ����ٹ������� Macromedia Fash �繫Ϳ�����������㹡�����ҧ������ŵ������, ��ҿԡ����Ѻ�ҹ��� ��Ե�ѳ��ͧ����ѷ  ����������Ẻ��ҧ������ Flash  2. �Ҿ�������ẺTween �繡�����ҧ�Ҿ������Ǩҡ�����������������ش���� �������������ҧ��� ����¹�ŧ�����ҧ���������ѵ��ѵ� ��蹤�͡�����ҧ�Ҿ�������Ẻ Tween ���ա�����ҧ�����§ 2 ��� ��������������������ش���� ��觤س���ѵԹ���ͧ������������ҧ�Ҿ �������Ẻ Tween �բ�Ҵ�������硡��ҡ�����ҧ  2.2 Shape Tween �繡�����ҧ�Ҿ��������¡������¹�ŧ�ٻ�ç�ͧ��ͺ�硵� �ҡ�ٻ�ç˹�����  ���¡�û���ء������ҹ���ҧ�Ҿ������� �� ��ù��Ҿ�������Ẻ Motion ���Shape Hite ������Ԥ Mask Layer ��� Motion Guide �繵� 3.1 ��ù��Ҿ������Ǫ�Դ Motion ��� Shape Tween ������ѹ 3.2 ������Ԥ Mask Layer ������ҧ�Ԥ��������Ѻ�Ҿ������� �����Ҿ��觷�����¡��� "Mask" ���͡�÷� ˹�ҡҡ �������Ѻ��˹�ҡҡ�繵�Ǻѧ��ͺ�硵����������������ҹ��ѧ ���ժ�ͧ��˹�ҡҡ�繵���ʴ��������� ��ǹ�ͧ��ͺ�硵��������ѡɳФ���¡Ѻ�����ͧ俩����ѧ����dz����״ ��觨л�ҡ��Ҿ����ǹ������ͧ���ҧ��ҹ�� ��������������ӡ��Ҩж١�ѧ����������������٧���� 3.3 ������Ԥ Motion Guide ����Ҫ��¡�˹���鹷ҧ����������ͧ��ͺ�硵���µ���ͧ �����ҧ���䡴� ������鹹ӷҧ����� Guide Layer ��觨������ҹ���ͧ���������ͺ�硵����ͧ�������������仵�����䡴���� 3.4 �Ԥ������աѺ�Ҿ������� ��������Դ�ѡɳТͧ�����������Ẻ��ҧ��� �� ������Ҿ������������ ����¹�բͧ�Ҿ�¡�á�˹�����ᵡ��ҧ�ͧ�շ��ش���������Шش����ش����������  Motion Tween มีขั้นตอนในการสร้างอย่างไรการสร้างงานแอนิเมชันแบบ Motion Tween
1.สร้างวัตถุหรือวาดรูปทรงที่เราต้องการ จากตัวอย่างเราจะใช้เครื่องมือ Oval Tool ในการวาดรูปทรงวงกลม 2.วาดรูปทรงวงกลมขนาดตามต้องการลงไปบน Stage. 3.คลิกขวาที่รูปทรงที่เราวาดแล้วเลือกคำสั่ง Create Motion Tween. 4.เมื่อปรากฏหน้าต่างดังภาพให้คลิกปุ่ม OK.
การสร้างภาพเคลื่อนไหวแบบTweenเป็นอย่างไร มีกี่ประเภท อะไรบ้างTween คือการสร้างภาพเคลื่อนไหวในโปรแกรม flash ช่วยสร้างการเคลื่อนไหวระหว่าง เฟรมเริ่มต้นจนถึงเฟรมสิ้นสุดที่เราได้ทำการสร้าง Tween ขึ้นมาให้โดยอัตโนมัติTween แบ่งออกเป็น 3 รูปแบบ คือ. Shape Tween.. Classic Tween.. Motion Tween.. Tween คืออะไร"Tween" หรือ "Inbetween" คือวิธีที่นักสร้างภาพเคลื่อนไหวใช้ขยับสิ่งต่างๆ จากจุดหนึ่งไปยังอีกจุดหนึ่ง Adobe Animate มีทุกสิ่งที่คุณต้องการเพื่อสร้างการเคลื่อนไหวระหว่างคีย์เฟรม
Create Classic Tween มีหน้าที่ทำอะไรแอนิเมชั่นแบบ Classic Tween คือ การสร้างแอนิเมชัน แบบเคลื่อนที่เป็นเส้นตรงจากตําแหน่งหนึ่ง ไปยังอีกตําแหน่งหนึ่ง ลักษณะการสร้างแอนิเมชั่นแบบ Classic Tween สังเกตที่Timeline จะเป็นสีม่วงอ่อนๆ สร้างแอนิเมชั่นแบบ Classic Tween.
|

กระทู้ที่เกี่ยวข้อง
การโฆษณา
ข่าวล่าสุด
การโฆษณา
ผู้มีอำนาจ
การโฆษณา
ถูกกฎหมาย
ช่วย

ลิขสิทธิ์ © 2024 th.ketajaman Inc.