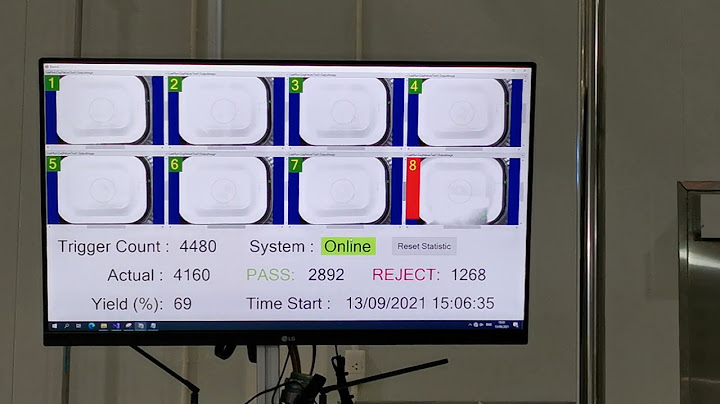
Show สวัสดีค่ะทุกคน วันนี้พิชชาก็มาพร้อมกับบทความใหม่ที่จะแนะนำวิธีการสร้างเว็บไซต์แบบ Static โดยใช้เครื่องมือจากทาง AWS ค่ะ ในวันนี้ก็จะพาทุกท่านไปรู้จักกับเครื่องมือหรือ Service จากทาง AWS กันก่อนว่าเราจะต้องใช้อะไรบ้าง รวมถึงขั้นตอนที่เราจะทำการ Host เว็บไซต์ด้วยค่ะ ส่วนในเรื่องของรายละเอียดในแต่ละขั้นตอนเนี่ย เดี๋ยวพิชชาจะมาเขียนในบทความถัดไปนะคะ ทำไมถึงต้องใช้ระบบคลาวด์ของ AWS?
การสร้างเว็บไซต์บน AWS ต้องใช้เครื่องมืออะไรบ้างหละ?Amazon S3 Amazon CloudFront Amazon Route 53 AWS Certificate Manager Identity and Access Management (IAM) ขั้นตอนในการ Host เว็บไซต์
ภาพรวมของขั้นตอนทั้งหมด จากภาพรวมก็คือแผนผังที่แสดงขั้นตอนในการทำงานเพื่อ Host เว็บไซต์ของเราขึ้นไปยังระบบคลาวด์ค่ะ พิชชาคิดว่าทุกท่านน่าจะเห็นภาพของขั้นตอนต่าง ๆ มากขึ้นนะคะ เพียงเท่านี้เราก็สามารถเข้าใช้งานเว็บไซต์ของเราได้แล้ว เพียงแค่มี Internet ไม่ว่าทุกท่านจะอยู่ที่ไหนก็สามารถเข้าเว็บไซต์ได้จากทั่วทุกมุมโลกเลยค่ะ
|

กระทู้ที่เกี่ยวข้อง
การโฆษณา
ข่าวล่าสุด
การโฆษณา
ผู้มีอำนาจ
การโฆษณา
ถูกกฎหมาย
ช่วย

ลิขสิทธิ์ © 2024 th.ketajaman Inc.